I am still an undergraduate, but I was involved in developing several applications, as projects and course work in the university and as products for several clients while I’m in the university and during my internship. I have seen that more and more enterprise applications are moving towards the web and have seen a trend towards enterprise applications being developed as Single Paged Applications.
Me, being an undergraduate is far from being an experienced software architect, but I have experience in developing the above types of applications, so here is my take on them.
Desktop applications may be connected through the internet or an intranet, and there may be server software or a database server in a central location. We have been used to these types of applications for a long time. They are reliable and very stable. But things have got complicated lately. There are a couple of popular operating systems, and most enterprises want their systems to be accessed by all such operating systems and devices as well. Developing separate native applications for different platforms is extremely costly and impractical. I believe that this is a major reason behind web applications being popular among enterprise application developers.
Web applications reside in a web server and accessed by users via the internet or an intranet and viewed on a web browser. Web applications provide some significant advantages. As mentioned above being platform independent is one of them. Unlike desktop applications they do not need special roll out or deployment procedures. Therefore deploying updates and new versions are very easy. The load on client machines is pretty low as well.
However there are several drawbacks of web applications. The user experience tend to be discontinuous because the pages need to refreshed each time an operation occurs, and response time is very slow because the webpage needs to be sent from the server. An un-interrupted connection to the server (or the internet) is required as well. But this however is minimized with HTML5’s new local storage feature.
Single Paged Applications tries to eliminate some of the drawbacks of traditional web applications.
A single-page application (SPA), also known as single-page interface (SPI), is a web application or web site that fits on a single web page with the goal of providing a more fluid user experience akin to a desktop application.
In an SPA, either all necessary code – HTML, JavaScript, and CSS – is retrieved with a single page load, or partial changes are performed loading new code on demand from the web server, usually driven by user actions. The page does not automatically reload during user interaction with the application, nor does control transfer to another page. Updates to the displayed page may or may not involve interaction with a server.
– Wikipedia article on Single Paged Applications
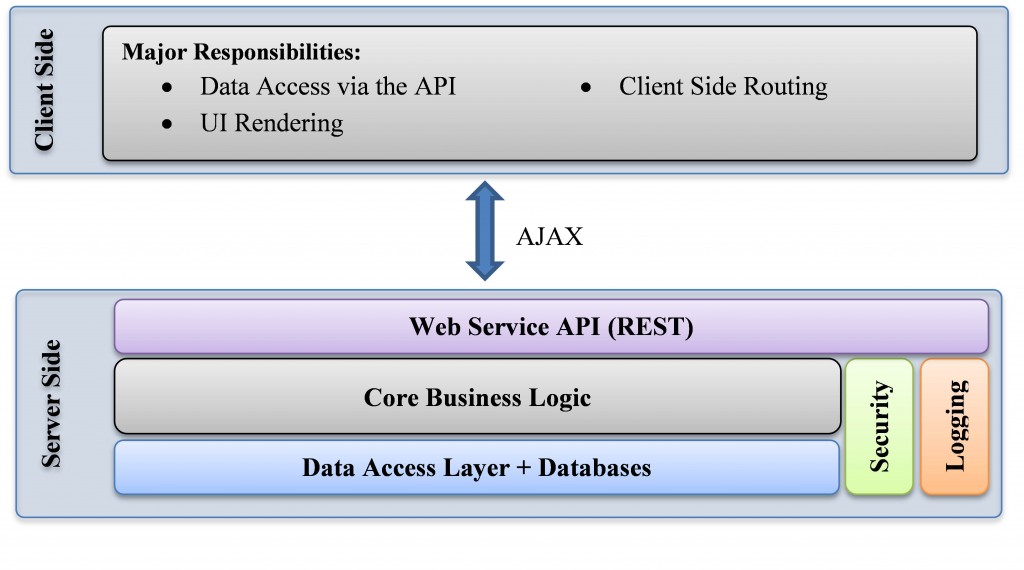
The following figure shows the architecture of a typical SPA:
Since most of the UI rendering and manipulation happens on the browser it gives the user an uninterrupted experience, and since the load on server side is minimum, these applications tend to be very scalable. The Single Paged Applications tend to have a lot more modularized maintainable code, since the presentation layer is decoupled from the business logic and controllers. However Single Paged Applications have a long way to go and the technology is still maturing. But my bet is that we will see more and such applications in the future.